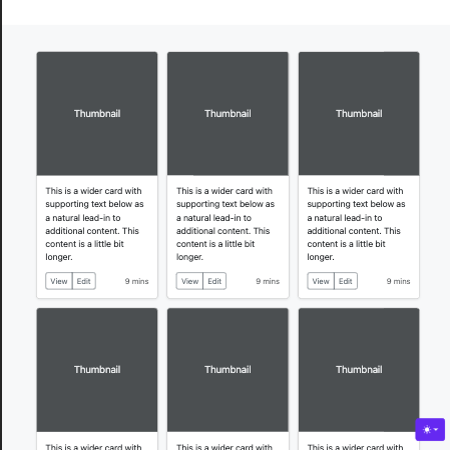
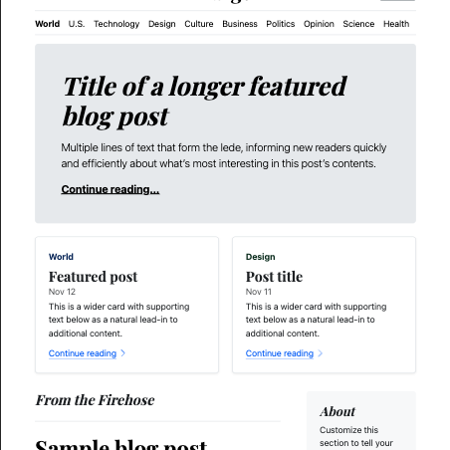
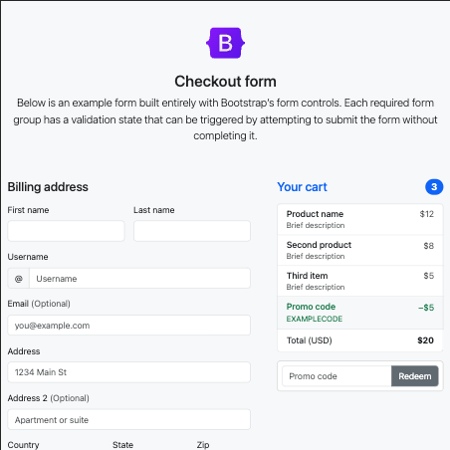
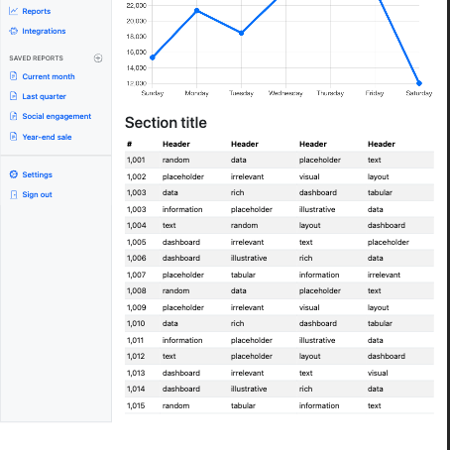
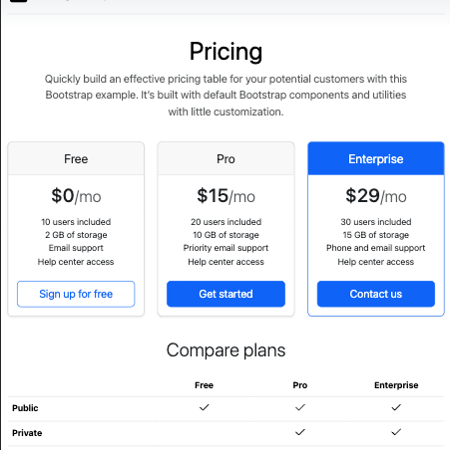
Custom front-ends can certainly be designed from scratch, but starting with what’s already available can save a lot of time and effort. The following front-end options are just a few examples of great user interfaces that have been created by industry professionals and made available for free. This means that businesses like yours can immediately take advantage of the technologies involved in creating these layouts and have an interface with minimal effort. Thanks to their availability, templates of this type can be added to your website at a very low cost, allowing you to focus solely on making the necessary modifications to suit your content. Building layouts in this manner often results in templates that can be reused, repurposed, and automated.
Front-ends themselves are often composed of smaller, more granular components. When constructing a website, the build solution generally includes a set of common components that can be easily reused and combined to produce complex interfaces. For more information, refer to your solution documentation or consult with a developer.
Are there any downsides to using freely available frontends?
Absolutely not. Even though they are freely available, they can still be configured to match your brand identity and look unique. Most front-end components have numerous options for customisation that go beyond just changing colors. And when more customisation is needed, custom styling is simply added as it would be for any new styling. As websites as content things change, and your website must handle any changes without any negatives. By sticking to the structure provided by battle-tested templates you can benefit from years of understanding. Selecting the correct base for your content which best enables the solution properties is the goal when developing for robustness.
Remember, there’s no need to reinvent the wheel. Using existing frontend frameworks and components can save time and resources.
Similarly, re-writing code which is already available is often a waste of time. In addition, custom code is more lightly to have bugs or be of poorer quality. The existing front-end libraries have been perfected over many years of development by lots of collaborators and with billions of users contributing to finding any defects. Not to mention any competitor may reuse what’s available and gain extra time. Poor quality, in the world of technologies, does not necessarily mean that a given component is bad at a task, but maybe that it can’t be reused when doing another similar task. When producing software the number of options that can be easily configured allows changes to happen in seconds, at the speed of writing text, instead of tens of years, first inventing the internet, the web browser…. until you have got to
<my-custom-button>.
Why create custom components?
The cost of a complete re-design to account for some usecase outweighs any increased operational costs of maintaining the existing solution.
An example, is a website that is not using all the WordPress features is replaced with a static website. Since updates are rare and when they are needed they can be done by a more minimalist CMS. Costs are lowered year on year at a small cost now.
There are many others however, a business or developer may choose to create custom front-end components to have greater control over the licensing or the size/cost of distributing the final product. Even the most permissive licenses require the redistribution of the original license, which can be a concern for some businesses. Another reason may be to produce something intrinsically different from what is available. Additionally, creating custom components may also result in higher quality products in some rare cases.
When the value of a custom feature can’t be created with extensions to existing solutions. Consider the cost of assembling all the existing features of the desired solution and find any small problems that are already available, repeat to further decrease any burden taken.
Software done correctly is the ability to create a system that allows input and output within a domain. If you then want something outside of the domain you may have to spend on some custom pieces to make that work.